Есть небольшое количество функций (удобные для CSS, HTML и . Эта среда поддерживает большинство популярных веб языков: PHP, JavaScript, HTML, CSS, Ruby, Python и другие с помощью плагинов. Также есть Git . HTML, CSS, может JavaScript. Карту России На Навигатор Explay Id-52B. Я не буду подчеркивать те вещи, которые есть везде, например: смена цветовых тем, система контроля .
Редакторы Javascript. Как- то так получилось, что попользовав обширную пачку редакторов для javascript- проектов, я остановился на нескольких основных. Два из них - тяжелые, это Komodo и Eclipse и два - легкие: vim (Linux) и Sci. Te. Если Вы пользуетесь другим редактором и можете описать его плюсы и минусы - напишите про него в комментариях, и Ваше описание появится в этой статье. Webstorm и смежные продукты - современная и мощная IDE для разработки на Java. Script/Node. JS и бэкенд- языках.
Он отлично подходит для разработки проекта, поддерживает автодополнения с учётом разных файлов. Недостаток - неудобен, если нужно быстро открыть и подредактировать один какой- то файл.

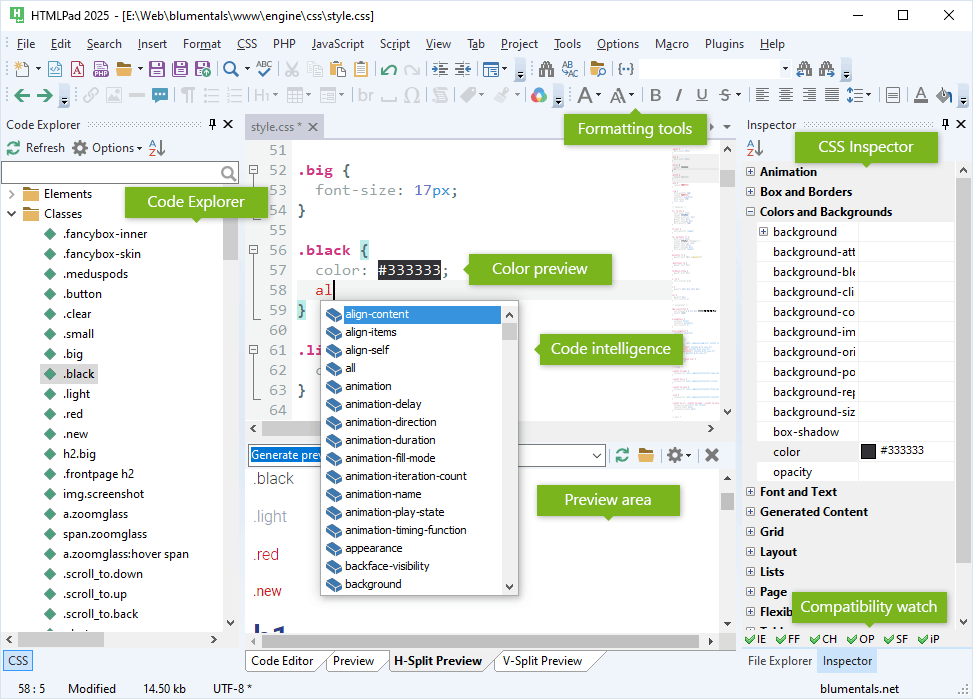
Я использую эти IDE для обычной разработки, а если нужно по- быстрому открыть файл, то что- нибудь полегче. Sci. Te - легкий, быстрый редактор, в частности, под Windows. У него масса настроек, которые вместо обширных подменю хранятся в конфигурационных файлах с комментариями по каждой настройке. Непонятно, плюс это или минус - для программиста настройки в конфигах, наверное, плюс. Умеет подсвечивать и сворачивать- разворачивать блоки кода. Базовое автодополнение. Поддержка юникода.
Впечатления - легкий, быстрый редактор общего назначения, аналогичный Notepad++, Con. Text и Em. Editor. Его достоинства: + Работает под Linux/Windows стабильно.+ Проекты+ Интеграция с версионками (SVN..)+ Удобный search & replace+..+ code browser+ подсветка+ фолдингможно сворачивать- разворачивать блоки кода, причем на уровне любых операторов, а не только функций+ автодополнениев том числе, есть плагины для популярных JS- библиотек+ open declaration позволяет быстро перейти на определение объекта. Конечно, автодополнение для javascript везде корявое в той или иной степени, ввиду высокой динамичности языка. Но худо- бедно, работает.+ есть плагин для отладки javascript в Firefox.
Подходит для экспериментов с HTML5, WebGL, JavaScript и многим. Простая JS/HTML/CSS-песочница. HTML/CSS/JS плюс консоль. Выберите шаблон файлов JavaScript в категории HTML/JavaScript и нажмите 'Открыть в редакторе', чтобы изменить шаблон JavaScript.

Оно работает, и явных глюков замечено не было. Из минусов - оно тяжелое и стартует долго. Кроме того, этот редактор стоит денег. Как следствие - оно еще более кроссплатформенное, чем Komodo, и имеет доступ ко всей богатейшей коллекции эклипсовых плагинов.+ code browser+ подсветка+ фолдингпохуже, чем в комодо, нельзя, например, свернуть блок if . Общее впечатление такое, что с одной стороны он дополняет лучше, чем Komodo, а с другой - в нем полно багов, и он может просто . Любит погрузить процессор с диском.

Но, тем не менее, вполне жизнеспособно. Также умеет open declaration, и поддерживает известные javascript- библиотеки. Конечно же, оно еще жирнее Komodo и стартует тоже долго, но зато совершенно бесплатно. Основной сайт http: //labs. На момент написания, с основного сайта скачивать совершенно бессмысленно, да еще регистрироваться надо. Дока по инсталяции находится здесь http: //www. Documentation/JSEclipse/jseclipse.


Архив
- Gta San Andreas Mod Паркур
- Цивилизация Древнего Мира Кратко
- Модели Парусников Чертежи
- Медалі Першої Світової Війни
- Лаферобион Свечи 500 Инструкция
- Программы Для Дизайна Одежды Онлайн
- Лигногумат Бм Инструкция По Применению
- Xiaomi Redmi 3 Драйвера Для Windows 7
- Простые Рамки Для Фотошопа Торрент
- Книгу Пучко Новые Диаграммы И Символы.Полный Атлас
- Зарождение Жизни На Земле Презентация